| xxx | :リンク先を設定するエリアの種類を下記から指定 |
| |
| yyy | :SHAPE属性値合わせて、各座標をピクセルで指定 |
|
画像に対してイメージマップを指定し、その画像のどの部分をクリック位置に指定するのかを定義するものです。 クリック位置には、上記のように3種類の形状が指定可能で、それぞれ「四角形」「円」「多角形」となっています。
クリック位置の形状により、その領域の指定方法が異なるので注意が必要です。 下記に(下手くそな)図がありますので、直感的に理解しましょう。
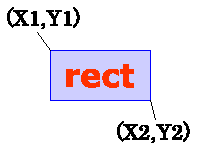
- 「rect」の場合
- COORDS="X1,Y1,X2,Y2" ・・・ 左上の(X,Y)と右下の(X,Y)を順番に指定します

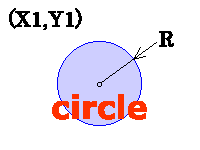
- 「circle」の場合
- COORDS="X1,Y1,R" ・・・ 円の中心(X,Y)と半径Rを指定します

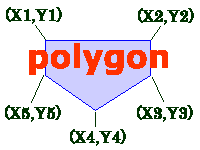
- 「polygon」の場合
- COORDS="X1,Y1,X2,Y2,X3,Y3,X4,Y4,X5,Y5,X6,Y6,X7,Y7" ・・・ 多角形の頂点(Xi,Yi)を順番に指定します。順番の方向はどちらでも構いません。