- 対応する画像のレイヤー名
- ImgLayName[x]:BODY要素中のIMG要素で指定したレイヤー名を指定します。
- マウスアウト時の画像ファイル名(相対パス)
- ImgLayOut[x]:通常時の画像を相対パスで指定します。 上記のレイヤー名に該当するレイヤー部分の画像が変化します。
- マウスオン時の画像ファイル名(相対パス)
- ImgLayOn[x]:マウスオン時の画像を相対パスで指定します。 上記のレイヤー名に該当するレイヤー部分の画像が変化します。

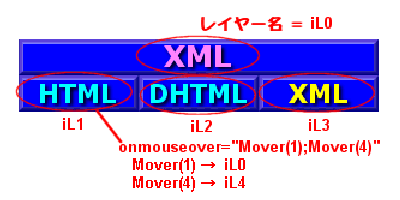
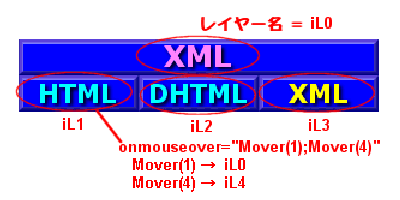
マウスが画像の上に来ると、その画像を変えてしまうもので、メニューなどによく使われるダイナミックHTMLです。 しかも、2つの画像を変更可能で、少しだけ腕があれば3つ以上の変更も可能な構成です。
HEAD部分にスクリプトを記述します。 BODY部分には、A要素内にIMG要素を配置し、それぞれにイベント属性を指定します。 コールする関数は、マウスアウト(通常)時にMout(x)、マウスオン時にMover(x)で、複数可能指定です。 xはスクリプト中の配列添え字に対応します。
表示する画像数、画像ファイルの変更が可能です。その気になれば3つ以上の画像の変更も可能です。

IE4,IE5,NN4,N6
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<title>イメージメニュー2</title>
<script language="javascript" type="text/javascript">
<!--
var N6 = true; //N6に対して有効にする=true,無効にする=false
var Lflag = false;
var ImgLayName = new Array();
var ImgLayOut = new Array();
var ImgLayOn = new Array();
function Init(){
ImgLayName[1] ="iL1"
ImgLayOut[1] = LoadImg("image/btn_out1.png"); //ImgLayName[1]で指定したレイヤーに対する通常時の画像ファイル
ImgLayOn[1] = LoadImg("image/btn_on1.png"); //ImgLayName[1]で指定したレイヤーに対するマウスオン時の画像ファイル
ImgLayName[2] ="iL2"
ImgLayOut[2] = LoadImg("image/btn_out2.png");
ImgLayOn[2] = LoadImg("image/btn_on2.png");
ImgLayName[3] ="iL3"
ImgLayOut[3] = LoadImg("image/btn_out3.png");
ImgLayOn[3] = LoadImg("image/btn_on3.png");
ImgLayName[4] ="iL0"
ImgLayOut[4] = LoadImg("image/bar0.png");
ImgLayOn[4] = LoadImg("image/bar1.png");
ImgLayName[5] ="iL0"
ImgLayOut[5] = LoadImg("image/bar0.png");
ImgLayOn[5] = LoadImg("image/bar2.png");
ImgLayName[6] ="iL0"
ImgLayOut[6] = LoadImg("image/bar0.png");
ImgLayOn[6] = LoadImg("image/bar3.png");
Lflag = true;
}
function LoadImg(img){
dsrc = new Image();
dsrc.src = img;
return dsrc;
}
function Mover(n){
if(document.images && Lflag && N6){
document[ImgLayName[n]].src = ImgLayOn[n].src;
}
}
function Mout(n){
if(document.images && Lflag && N6){
document[ImgLayName[n]].src = ImgLayOut[n].src;
}
}
// -->
</script>
</head>
<body onload="Init()">
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td colspan="3"><img name="iL0" src="image/bar0.png"></td>
</tr>
<tr>
<td>
<a href="#" onmouseover="Mover(1);Mover(4)" onmouseout="Mout(1);Mout(4)">
<img name="iL1" id="iL1" src="image/btn_out1.png" alt="HTML" border="0">
</a>
</td>
<td>
<a href="#" onmouseover="Mover(2);Mover(5)" onmouseout="Mout(2);Mout(5)">
<img name="iL2" id="iL2" src="image/btn_out2.png" alt="DHTML" border="0">
</a>
</td>
<td>
<a href="#" onmouseover="Mover(3);Mover(6)" onmouseout="Mout(3);Mout(6)">
<img name="iL3" id="iL3" src="image/btn_out3.png" alt="XML" border="0">
</a>
</td>
</tr>
</table>
</body>
</html>